Creating face filters
I was really interested in creating face filters like those you can find on commonly used applications like snapchat or snow. I have always wondered how they can achieve those animated features and have it tracked on to your face.
Prior to this, you would need to know how to set up a camera for camera detection on your p5.Js. To allow camera camera detection on your p5Js, you would need to insert this code in your sketch,
// setup camera capture var videoInput = createCapture();
// determine the video size videoInput.size(400, 300);
//determine the position videoInput.position(0, 0);
I recently discovered an article regarding face tracker using a library called clmtracker.js which you can find it on this link . The library basically allows detection of the face with points that has already been created for you, allowing you to alter whatever you like. Before diving into the sketch, you would need to understand the different points that has been structured (see image below)

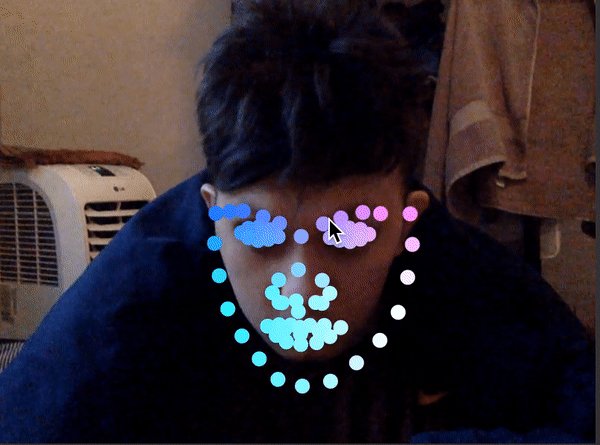
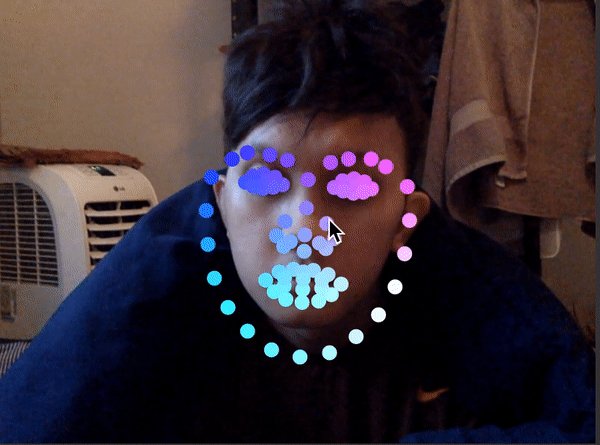
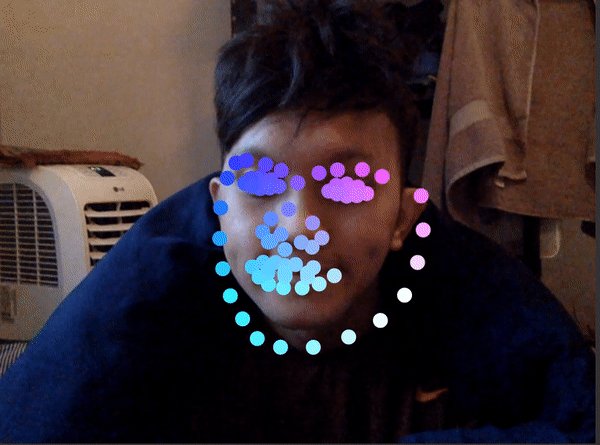
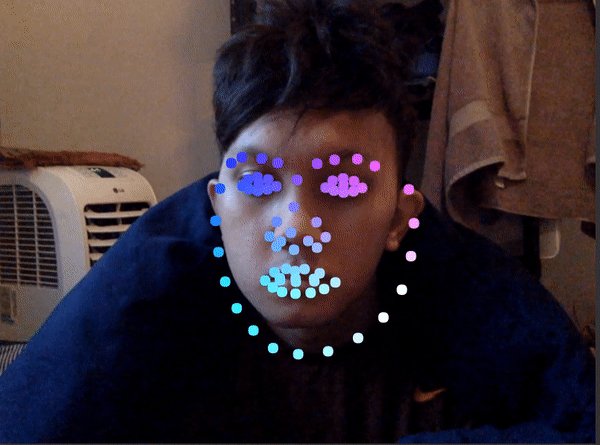
By using the if (statement) and allocating the desired point, you would be able to drop an image or any of your asset and assign it to any of the given points on the face. Lauren McCarthy has created a good example of this image detection, you may find her sketch here. In her sketch, she has created ellipses mapped to each of the points and using a slider to increase the size of the ellipses to further emphasise on the location of each points (see gif for example).

Once we have fully understand the logic behind the face recognition points, we could now begin to consider making our assets and plan to locate them according to the points given from the reference. In the spirit of halloween, I wanted to create face filter of an evil clown. I created my illustrations and save each images as png for me to upload it on to p5Js.

You may find my sketch here
















